GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Site?
Blog Article
Optimize Your Web Page Tons Time Utilizing GTmetrix PageSpeed Devices
In today's digital landscape, optimizing web page load time is not merely a technical need however an important consider user engagement and retention. GTmetrix PageSpeed devices use a robust framework for examining your website's performance via informative metrics and workable referrals. By leveraging features such as the waterfall graph and efficiency ratings, you can recognize particular locations that need focus. Nonetheless, recognizing exactly how to translate these insights and execute efficient changes is necessary for recognizing their full benefit. What are the vital strategies that can lead to significant renovations in your on-line visibility?
Comprehending GTmetrix Fundamentals
GTmetrix is a powerful device made to examine the performance of website, giving useful insights right into load times and general user experience. By utilizing both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a comprehensive assessment of different web performance variables. This dual strategy makes it possible for users to recognize particular locations for renovation and maximize their websites efficiently.
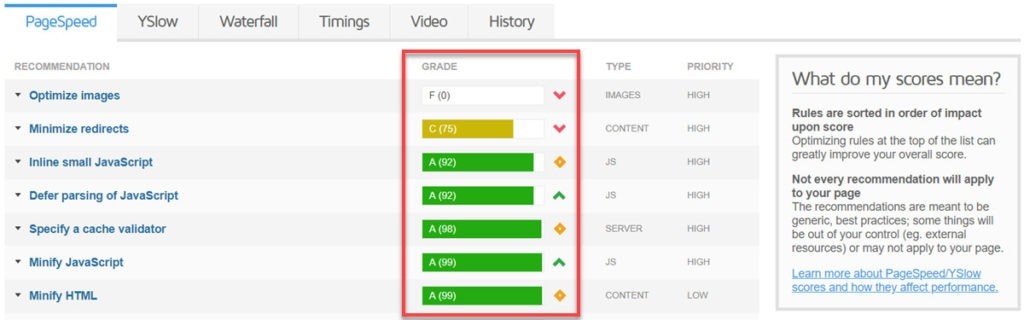
The tool produces thorough reports that highlight vital efficiency signs, including web page lots time, total web page size, and the variety of demands made. In addition, GTmetrix designates an efficiency rating, providing individuals an at-a-glance understanding of their web site's performance.
Individuals can access various functions, such as the capacity to test from different geographic locations and devices, ensuring that the evaluation shows the viewpoints of diverse individual experiences. Additionally, GTmetrix presents workable suggestions, assisting website owners towards finest methods for optimization.
Comprehending these principles is important for web designers and electronic marketing professionals alike, as improved page load times can enhance individual interaction, rise conversion rates, and bolster internet search engine positions. Knowledge with GTmetrix leads the method for efficient performance optimization methods.
Evaluating Your Efficiency Record
Once individuals have produced their efficiency records through GTmetrix, the next step is to thoroughly evaluate the data presented. The record usually includes 2 core metrics: PageSpeed Rating and YSlow Score, which supply a summary of your internet site's performance against sector requirements (gtmetrix pagespeed). A high score indicates efficient loading times, while a reduced score signals areas requiring renovation
Upon assessing the record, individuals need to focus on the waterfall chart, which aesthetically stands for the filling series of each aspect on the page. This detailed break down permits users to identify which sources are causing delays. Pay particular focus to the loading time of important possessions like photos, stylesheets, and manuscripts.
Furthermore, GTmetrix supplies understandings into various performance indications, such as fully packed time, complete page dimension, and the number of requests made. Recognizing these metrics is essential for pinpointing details traffic jams affecting general performance.
In addition, the record consists of historical data, allowing customers to track performance trends in time. This element is invaluable for determining the influence of any type of optimizations applied. By systematically examining these elements, customers can gain a comprehensive understanding of their website's efficiency landscape.
Key Referrals for Optimization

Firstly, pressing images is essential, as large data can significantly check over here reduce down filling times. Utilize formats like WebP or apply lazy loading strategies to defer off-screen photos till they are needed.
Secondly, minifying CSS and JavaScript data minimizes read this post here their dimension, which accelerates loading. Devices like UglifyJS or CSSNano can assist in this procedure.
Third, leveraging browser caching allows returning visitors to pack pages quicker by saving static resources in your area. Establish suitable expiration dates for cacheable items to maximize effectiveness.
Furthermore, consider making use of a Content Delivery Network (CDN) CDNs disperse your web content across numerous web servers worldwide, ensuring that customers accessibility data from the closest place, further decreasing latency. - gtmetrix pagespeed
Executing Changes Successfully
To apply changes properly, an organized method is necessary. Begin by focusing on the suggestions supplied by GTmetrix based on their prospective effect on your web page load time. Emphasis initially on essential concerns, such as image optimization and script minification, as these commonly produce the most significant enhancements.
Next, allocate sources and specify duties within your team. Appoint jobs according to expertise, ensuring that internet designers, developers, and web content developers collaborate effortlessly. Establish a timeline for executing modifications, which helps preserve momentum and encourages responsibility.
After implementing the modifications, it is essential to check the site extensively. Use GTmetrix to evaluate the page tons time and verify that the carried out modifications have generated the wanted results. Identify any unforeseen problems and make needed changes without delay.
In addition, record each change made, consisting of the reasoning behind it and the outcome observed. This paperwork will function as an important reference for future optimization efforts and assist in knowledge transfer within the group. By following this organized method, you can make sure that your changes are not only efficient however additionally sustainable in accomplishing long-lasting performance enhancements.
Monitoring Progress Routinely
Consistently checking progress is essential to make certain that the modifications made to optimize web page lots time are effective and sustainable. After implementing strategies stemmed from GTmetrix PageSpeed Devices, it is important to track the performance of your site continually. This not only helps recognize any kind of regressions in rate yet also gives understandings into exactly how user experience is developing.
Utilize GTmetrix's reporting attributes to produce normal efficiency records, which can highlight fads over time. Pay interest to vital metrics such as totally filled official source time, complete web page dimension, and the variety of requests. Establish a regular to examine these metrics regularly-- once a week or month-to-month, depending upon your site's web traffic and update regularity.

Verdict
To conclude, leveraging GTmetrix PageSpeed devices is crucial for optimizing page tons times and boosting user experience. By understanding the platform's basics, evaluating performance reports, and implementing vital recommendations, considerable improvements can be accomplished. Constant surveillance of development guarantees that optimizations remain effective over time. Inevitably, a methodical approach to using GTmetrix will certainly lead to continual improvements in web site efficiency, promoting boosted customer fulfillment and engagement.
GTmetrix is a powerful tool created to examine the efficiency of internet pages, providing important insights right into load times and total individual experience.As soon as individuals have actually produced their performance records via GTmetrix, the next step is to thoroughly assess the data provided.Furthermore, the report includes historic data, making it possible for users to track performance fads over time.Use GTmetrix's coverage attributes to produce regular efficiency reports, which can highlight fads over time. Ultimately, an organized technique to making use of GTmetrix will certainly lead to sustained enhancements in internet site performance, promoting raised individual fulfillment and engagement.
Report this page